Despite the fact that the modern screen design software now provide a completed solution for UI and UX design, a few years earlier, it was not so easy to design for mobile devices.
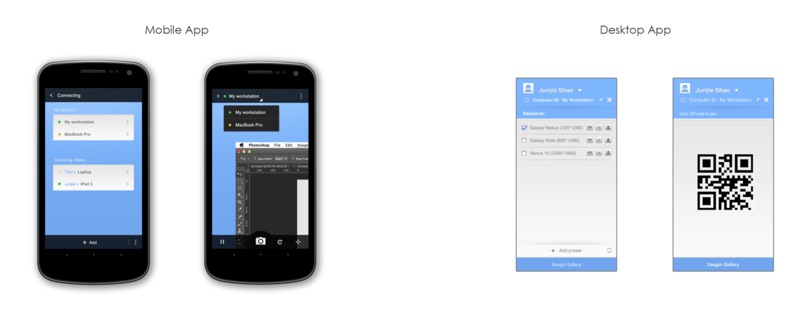
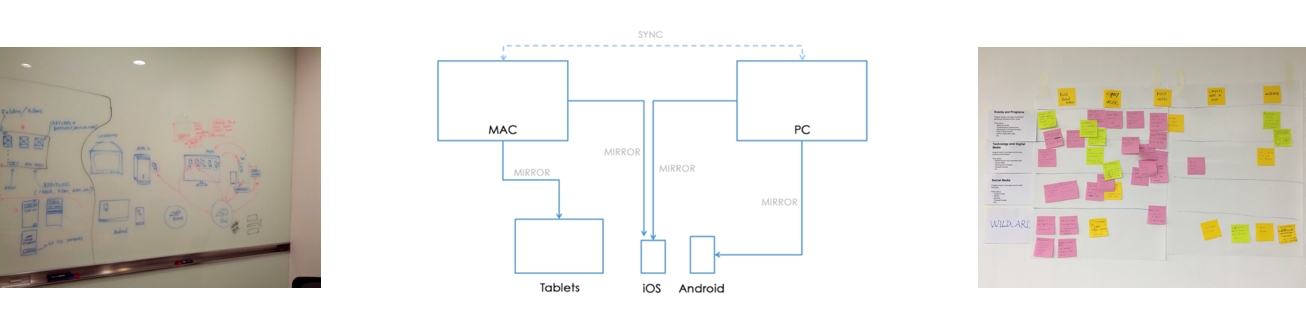
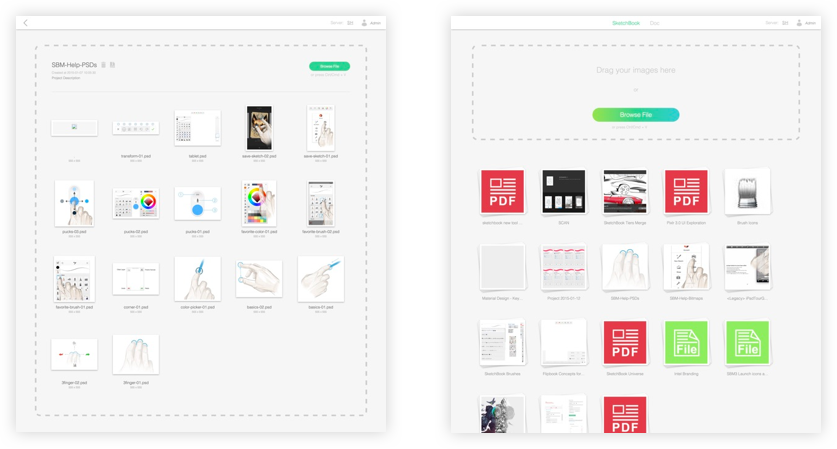
By that time, designers didn’t have too much practical experience for designing mobile apps, the tools available then was also quite limited.To address some internal design challenges, we spent some spear time to implement a mirroring tool for previewing screen designs on mobile devices (especially for Android). We then added lots of team collaboration features during the iterations. Looking back, it was actually quite close to the design collaboration platforms (like inVision, Zeplin, etc.) were rushing out in recent years — only that ours were years before them!
Photoshop was the king
There’s no doubt that Photoshop had ruled the design industry for decades. You can do almost any kind of visual designs with it. It was our choice by default when started to design for mobile apps 10+ years ago.
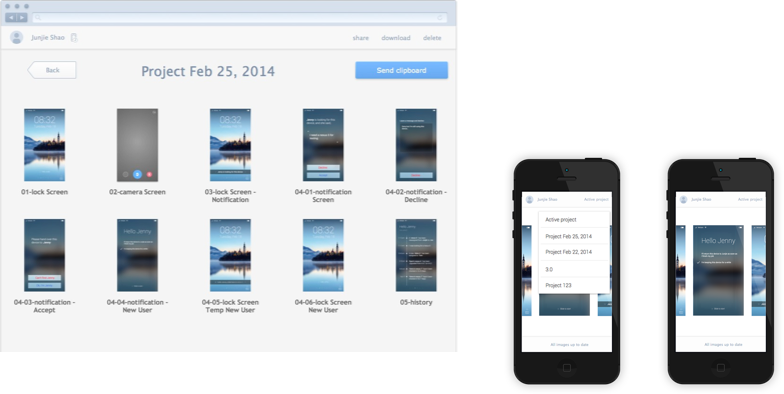
The pain points came out shortly — mobile screens are so different with the computer ones. The size, the color, the touch-based interactions are totally different with what we’d learned from designing desktop applications. One thing we had to do from time to time, was to send the screen design to the real devices to preview the effects.
Now if you still remembers how complicated it was to send an image to the original iPhone (via iTunes!), you can imagine how it slowed down the design flow dramatically.