The journey started
My journey of italki started mid 2019. The company was in the progress of transforming from a flexible small startup toward a matured corporate. I joined as the Head of Design, to lead and grow a small team of UI/UX designers and ensure that we can deliver the right work to grow the business.

italki is a marketplace for language learners and teachers. You can sign up as a student to learn or as a teaher to teach. It is a bit like Airbnb, but also a lot unlike. When you have taken a few lessons with your teacher, you naturally developed a personal relationship with your teacher. It could also be very different in different regions and cultures.
My thought was, if we can summarize the learning properly, it is totally possible to build up itlaki Design as a unique brand. We can share the special experience to the rest of the world. It may take at least 3-5 years to achive this, but I was ready to take the challenge and start the journey.
Observing and understanding
Shortly after joining the new team. I started to notice a few issues. Top issue being that people didn’t communicate with each other. We didn’t know what other people were doing, and as a result, conflicts happened when works from different departments merge together.
There were also unbalanced workloads, we had 3 designers by that time, some of them were insanly busy, and some of them had nothing to do.
But those were not the first priority to fix. I needed to deal with some trickier things first. There were 3 product designers in the team. Apparently one of them had communication issues. Lots of people were complaining about him and the work he delivered. I went ahead to get feedback from different stakeholders, and quickly made the decision to let him go. Nobody liked to work with him anymore and surprisingly, everyone thought that productivity would not be impacted if we don’t have him in the team.
And there is another issue, another designer had submitted his resignation one week before I joined the team. Since I just joined the team, he wasn’t very willingly to share too much of why he wanted to quit, except that he’s not satisfied with his payroll. I did sense that it wasn’t just about money, but I decided to take a step back first. We had one month notification period, I wanted to take full advantage of the month while seeking for replacements was in progress.
Balancing the workload
So in the second week, I only had 2 designers, with one of them who had decided also leave in a month. I needed to look for replacement as soon as possible.
While the hiring was in progress, I noticed that some of the product design was done by a gaphic design from a regional team. I went ahead to talk to her and her manager. I was impressed by her work and we quickly agreed on a plan, to transfer her to the product design team.
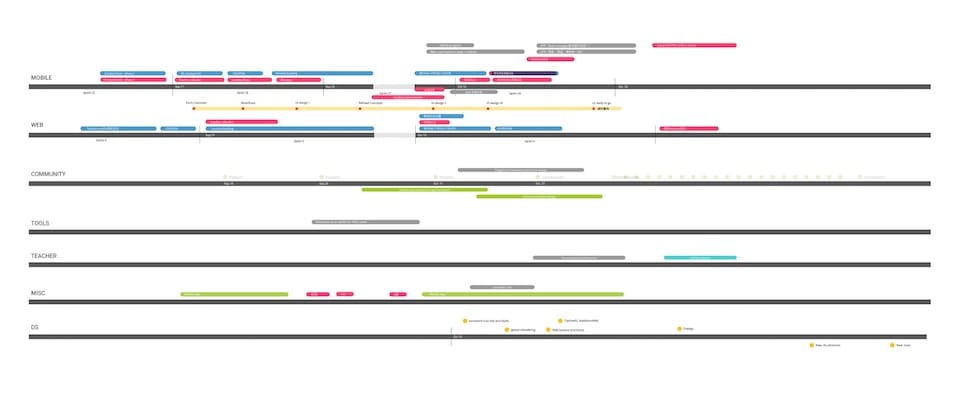
Next I started to analyze the workload on each designer, I created a Trello board to lay out all the on-going tasks. I also went ahead to check with the product management team to set the priority for each item.
As a result we were able to put all tasks into different categories and made a roadmap to make things better organized and balanced.

The communication blackhole
Now that thing got stabilized a little bit. I had the chance to look at the communication issues.
Designers were doing their tasks they got from PMs, but not knowing too much what’s happening between each other. This was easy to fix. I set up some regular sync up meetings as well as a few offsite meetings to make the team started to talk to each other.
I also made the decision to switch from Sketch to Figma. It looked like just a simple tool change but that made things much more transparent in the team.
The real challenge was the communication with other departments.
I quickly found out that the product managers were not talking to each other neither. By that time the team was organizad based on platforms. Meaning there was a web team and a mobile team, but they didn’t communicate with each other. The product manager for web platform didn’t even have the mobile app installed. Even on the mobile side itself, the product features on iOS and Android were quite different, and nobody seemed to understand why that happened.
It took me only a week to get the design team to communicate with each other, but in order to get the product managers to sit down in a same meeting, it took more than two months.
It definitely wasn’t enjoyable, but finally started to see some progresses.
Stablize the team
My efforts of refining the working model started to pay off. The workload got balanced, the roadmap started to look clearer, and I also got the trust from the team. The designer who wanted to quit, after a few more conversations, also changed his mind and decided to stay. I was also able to hire a new designer. The team started to be stablized.
Looking back, one thing that I might want to do differently, is that if someone had decided to leave, convincing him to stay probably isn’t a best idea. Sometimes you need to make bigger changes, rather than trying to patch an existing hole.
Aesthetic, Empathetic, Creative
The team was able to execute the tasks properly and efficiently, but we also needed to level up. The product development process was basically that, a product manager come out an idea, designers helped to visualize it, then the tech team will realize it and we go release.
It wouldn’t be possible to change everything in one shot, but to start with, I outlined three keywords as the high level principle for the team to follow:
Aesthetic
“People do judge a book by its cover.”
Empathetic
“Focus on the user and everything else will follow.”
Creative
“Fall in love with problems, not solutions.”
Project Enterprise
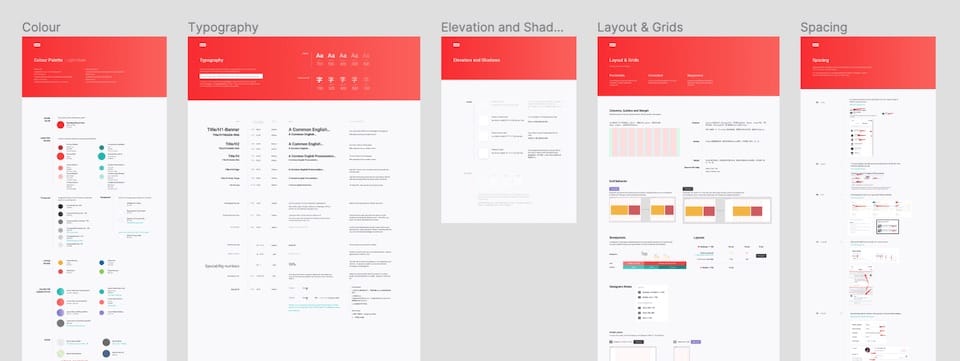
After about 5 months worked with different parts of the products. I started to notice inconsistencies everywhere. So we kicked off the Design System project, code named “Project Enterprise”.
We used a lot of different galaxy names as project code names. “Enterprise” is taken from Star Trek, as the space ship which can explore and jump between different kind of galaxies, “to explore strange new worlds, to seek out new life and new civilizations, to boldly go where no man has gone before…”

We made quite a lot efforts to put together all the existing components and assets together, tweaked the details and put everything in order.

Not everyone was on the same page, though. When we were building the design library, some designers tend to over complicate how the components were built inside Figma, some still prefered to draw from stratch everytime they are deisgning a new feature.
Lesson learnt: pay attention to small details, small glitches sometimes imply big hidden issues.
The friction
With a lot of different activities, we were able to raise designers’ voices in the company, which on the other hand also caused some frictions between different departments.
Product management didn’t like the way that designers asked too much “why” questions, tech team didn’t enjoy the extra workload required to build up the design system. At certain points, people started to point fingers to each other.
Turned out that, we were not able to put empathetic into our daily work.
So I took a step back and see what we hadn’t done good enough in the design team internally.

Start over from the Basics
For the first six months I was mostly focusing on “fixing the issues” that I found in other functional teams. It took me too long to realize that there were same issues inside the design team.
For all the efforts that I had made, our designers were able to have more time to explore and polish their design. However, the design quality didn’t get noticeable improvements.
I had to review their design more carefully, from identifying the problem-to-be-solved all the way down to pixel level tweaking. I also did quite a lot hands-on works on my own. I initiated a project code-named “Nebula”, to restructure the information archetect of our student site, and to apply our design system into the production for the first time.
The project wasn’t really fun, I was able to empathize why things were not working as smooth as I had expected. There were lots of intangible challenges the team needed to work out. Everyone had to shift the mindset from executing the tasks to delivering a high-quality product.
When things got difficult, the team needed to have a spirit to support each other and to concur the difficulies together. In short, the project teams were not really working like a team yet. Everyone focused about what I was doing, instead of what the goals the whole team is trying to achieve.
Some reorgs were also made in the company level, the teams were changed from platform based, to business line based. Now we have three scrum teams focusing on three different parts of the business lines, with their own key metrics to focus.
So I also took the chance to make changes to the design team.
The deisgn framework
To improve the quality of the design itself, I initiated this product design framework, to get our designers to think from the top level of what are the user goals we are trying to achive. It may look very simple and basic, but nothing was really simple when if comes to reality. A lot needed to be digested by the team and to practice in their day-to-day work.

The review loop
We also created a review loop between our designers. Everyone’s work needs to be reviewed and “approved” by another person, then I can double check and give the final “design approval”.
The goal was not to have me double checking everything, but more for the team to raise the babit of showing and reviewing each other’s work. So that one day we could be confident enough and I wouldn’t need to review their work at all.
The “验收”
The next big thing that I requested the team to push forward, is the quality of the final product. We had quite a lot UX issues and UI inconsistencies in the product. I was very confused how that happened, until finally I realized that we didn’t really have a standard release readniess criteria. We design a feature, give it to the tech team, and the job is done.
Designers were not checking how well the it was implemented. And even if they did point out some serious UX issues, they were not empowered to say no to the release. We ended up releasing half-baked features all the time.
I made sure that we added a design review process before releasing a product. Our designers will check the product and list out all issues they may find, then make sure the issues are either fixed or properly tracked for future iterations.

The leadership program
I went on setup four new projects for the design team. Each member was supposed to lead one project. They can seek necessary supports and push forward the projects on their own.
It was probably too early to talk about “leadership” inside the team yet, but the idea is to see who can stand out and potentially become a leader in the future.

The outcome
A lot had been improved along the way. Our design system was iterated a few times and gradually being implemented into the live products. Our new features in the second half of the year, had a much higher releasing standard. We also fixed a really long list of legacy issues without delaying the new features. And we were able to settle down on a new branding direction for the coming new year.

However, not everything worked out perfectly. Some members got overwhelmed and couldn’t deal with all the new challenges.
A lot of adjustments and calibrations were made during the year, but unfortunately, at the end of the year, I had to make the decision to let go of two of my designers. They are the same two designers as I had on the second week when I joined.
It was much harder than firing people on the first week. Despite for their performance issues, I probably was also “too nice” to them. They didn’t take serious enough on my feedback, and eventually got overwhelmed when all the pressures were put onto them.
If I got a second chance, I would have made it much clearer that they needed to step outside from their comfort zone. Design itself is cheap, we need to work much harder in order to make sure our designs were properly implemented, and to push our product onto a higher level.
The journey continues
With all that we’ve learnt, now it’s time to put the learnings into a new plan.
We will be hiring more talents in 2021, put them into the right positions, and to grow up the team to a new level.

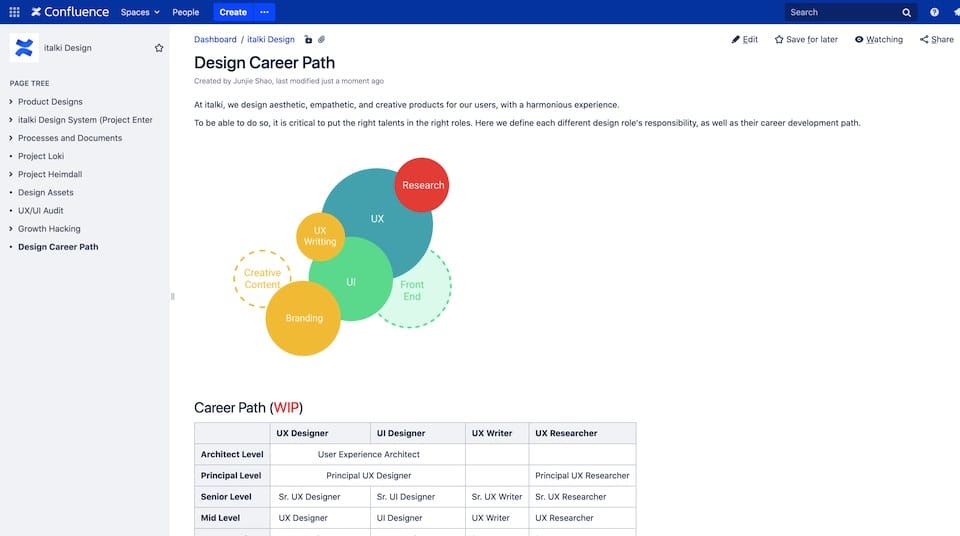
With more designers and design roles adding into the team, it is also important for each individuals to have a clear understanding of their career development. In 2021 we will also make sure that everyone is clear about their career paths.

2020 had been quite a special year. We’ve all been through new experiences that we never expected before.
2021 will be another year full of challenges, except that we would be much more ready to take up the challenges!