Sketch
Sketch is by far the No.1 design tool in digital product design industry. I was one of the first group of people in the industry to try out Sketch. I started to use Sketch from version 2, and paid for the upgrade to version 3, paid again when they moved out of the Mac App Store, and then switched to their subscription model.

I was a big fan of Sketch since the beginning and I acted almost like an evangelist to convince my fellow designer friends to made the switch from Adobe to Sketch.
Figma
I knew Figma since 2016, their CTO and co-founder wrote a blog post introducing the “Vector Networks”, explaining how advanced their algorithm was compared with other existing tools (like Sketch). I wasn’t really interested into it but still I decided to give it a try.

And I was disappointed.
Making an icon wasn’t super easy in Sketch, but it was quite ok - not really a pain point. The new approach of Figma might have some technical advantages but I didn’t even try to play with it. Because, as a UI design tool, Figma’s UI by that time, was terrible!
As a designer how has to look at the screen 10+ hours every day, I couldn’t look at he pure black background and the pure white icons and text labels. I bet there were already lots of nice features there but it lost me on the first sight.
Lesson learnt: People DO judge a book by its cover. Make your app prettier before rolling out PR articles.
The first impression wasn’t great, for the following years, Figma was actively posting news and blogs in the design community. I gave it a few more tries later, and still, I was disappointed every time - by the same ugly interface.
It was at a very late stage until I realized, that the problem was in their sample file - which was using the pure black and white combination. Actually you can manually change the background yourself.
Second lesson learnt: If your first impression wasn’t good enough, it is hard to win the date back.

Oh, did I even mention that they used the pure red as the accent color (on top of black)?
The turn over
About 3 months before I joined italki, I was working on a personal project with a remote developer partner. We used to use Sketch + Measure (a free plugin for handoff) + dropbox to sync our working files. I needed to renew my Sketch license by that time. Syncing data via dropbox wasn’t efficient enough, so I thought, maybe give Figma another try?
So I tried to import my Sketch files into Figma, and realized that - wow, it doesn’t have to have a black background! I spent some time cleaning up the Sketch import, then started to share it with my partner - and I was blowed away!
The real-time collaboration, the comments, the built-in handoff, the customized assets download, everything was sooooooo damn good for remote collaborators!
It did take some efforts to get used to Figma’s way of designing and organizing the artboards. I was also missing some handy functions and plugins which were only available in Sketch, but, THERE IS NO WAY BACK!

Goodbye Sketch, we were in love for the past 7~8 years and we had a great time together, but sorry darling, it is time to say goodbye. There is nothing wrong about you, it is just that I’ve found my new soul mate.
Made the switch in italki
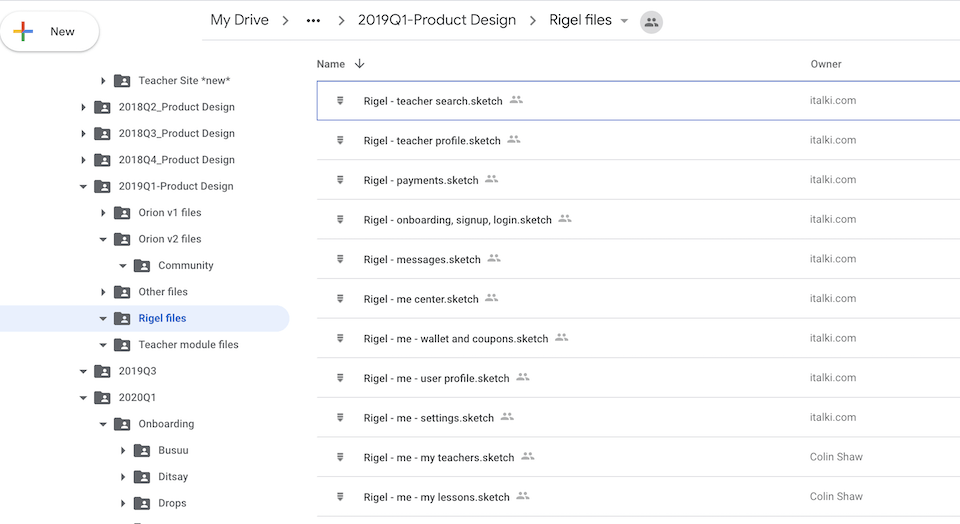
When I joined italki, I had no intention to made the switch anytime soon. However, when I tried to understand how the team was organizing and sharing the design assets. I had a hard time to get the right assets.

I mean, there is nothing wrong with the folder structure, it was actually organized super well. But still, you have to download different files to check whether it is the one you were looking for. The lack of thumbnails and previews, and all the downloading/syncing made the process super slow and difficult.
That made me start to think whether we should make the switch to Figma.
Pros and Cons
Switching to a new platform is never an easy decision. We need to evaluate the migration cost, the communication cost, the drawbacks during the transition, etc.
The Pros were clear:
- Everything in the cloud, no more downloading and syncing. And no more Mac only limitation.
- Multiple designer can work on a same project simultaneously, with version control.
- Developers can inspect the design directly in the cloud, no more exporting and/or uploading.
- Everyone can have a free account for viewing, inspecting and commenting the design, no more shared Zeplin account.
- Product managers and content writers can potentially work in the same environment.
The Cons on the other hand were not super clear:
- How much does it take for the team to learn the new tool?
- How much does it cost to convert all the Sketch files into Figma?
- Sketch has a matured ecosystem with all the plugins and 3rd-party tools, while Figma was still pretty closed, if it doesn’t offer a certain function, there is no workaround.
- While migrating, would it slow down the overall product development process?
The decision was made pretty quick, though. The team were able to get started with Figma basics pretty soon and we migrated a few key files into Figma - it wasn’t perfect and lots of manual tweaks had to be done. Our strategy was to use the import as a basic reference, and rebuild everything while designing new features. It worked pretty well.
My supervisor, our co-founder and CPO, Yongyue Jiang, was also very supportive on this. He quickly setup the team account and paid the bills. We then quickly replaced the Sketch-to-Zeplin workflow with the all-in-one Figma solution. We did pay necessary communication cost along the way, but generally the transition was much smoother than expected.
The Limitations
We did met with a few issues during and after switching to Figma. One of the biggest concern was the lack of prototyping solution.
One big miss in the italki design team was that we didn’t make enough prototypes — As a matter of fact, we made zero prototypes.
Figma did support basic page-to-page transitions, and it actually worked much better than Sketch’s built-in prototype tool, but still it was too limited. With Sketch we can have 3rd-party solutions like Flinto and Principle, but with Figma we are stuck there with the basic tools.
Things started to get promising when Figma released the Smart Animate feature, as well as an open plugin marketplace, which opened up a whole new world of possibilities.
Till now we are still looking for a better prototyping solution on Figma, but a lot of work could already have been done there. The bigger problem to solve is that, we are still NOT using them yet.
Come on team, let’s start to make your design alive!
People say that Figma is basically Sketch + inVision + Zeplin. I would say that it is much more than that. The collaboration capability had improved both our internal and external communications, the cloud-based solution allows it to be seamlessly integrated into other working platforms like Confluence and Jira. The growing plugin marketplace gives it infinite possibilities for the future. And yet we are only just using the basic design functions of it.
Is Figma the King of the future?
I’ve given too much praise to Figma. So does it mean it is the King of the future?
Not necessarily.
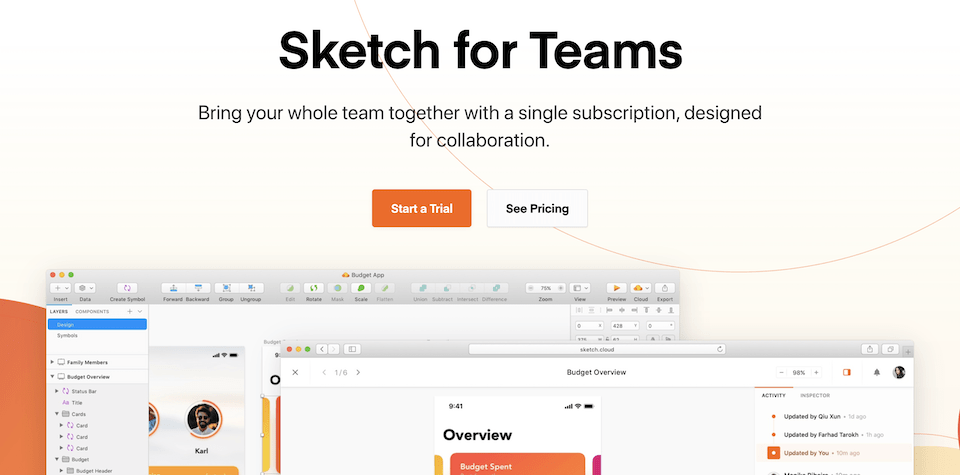
We are seeing Sketch is chasing back after Figma now, by releasing the team plan as well as more cloud supports and live collaboration functions in the pipeline.

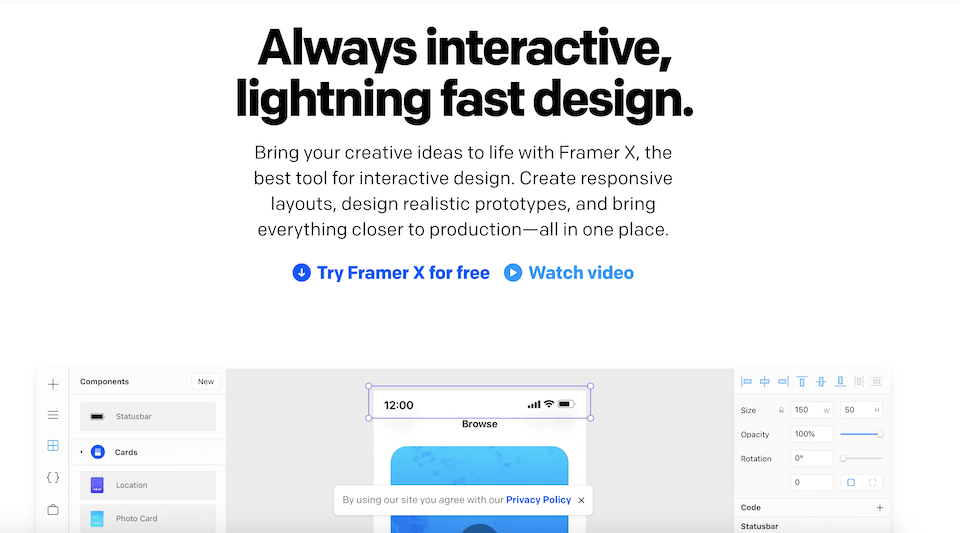
On the other hand, another promising tool, FramerX is also raising up very quickly and taking up the market share. (By the way, it is much prettier than Figma!). The design tools and platforms are still in the middle of evolving and they are evolving really fast. Picking a right tool would help us get the job done in the right and faster way. Always keep an eye on what’s happening and never miss the chance.

As an ending note, keep an eye on the web version of Framer and see how it performs when it comes public, this might be our next move.